Seoh Yi Zhen (0328497)
Web Design and New Media
Final Project - Lifestyle Website
INSTRUCTIONS
Lifestyle Website (40%) EXPIRY DATE, WEEK 8
Lifestyle is a huge theme to discover. You might want to narrow down to a general topic for example entertainment or sports and specifically choose a specific title that you have more interest to. Please be careful when choosing the topic, as you will need to do intense research and prepare for the content. You are required to create a 5 pages of website. You need to propose the idea of the website, why do you choose the specific title, purpose, goal of the website and its target audience (please be specific).
Progression Flow:
• Flowchart/ information structure – Week 3
• Mood board/Concept board –Week 3
• Wireframe – Week 4
• Prototype – Week 5
• Final project submission – Week 8
Requirement:
Students must follow the progression flow as given in completing the task. Marks will be given based on the progression flow stated above. The total file size of the website should not exceed 20mb.
Objective:
The purpose of the assignment is to discover the ability of skill that you have required from the lesson throughout the semester. Students should be able to create a website using HTML and CSS and create a usable interface with specific typography for web.
Submission Requirement:
Students must organize the folder structure accordingly. A clear folder structure helps in making sure that the project can be easily access by examiner and moderators.
All submission will be done through online within the given time.
FINAL PROJECT
Wireframe
• Topic: Korean skin care
• Goal: To raise awareness about Korean skin care
• Target audience: Teens to adults
Before I began sketching the wireframes, I had to first research what content I wanted to include in my website. I read quite a fair bit because there were so many things to cover under the topic of skin care. Below is the link to all my research as well as my reference list.
Link to Google Docs:
https://docs.google.com/document/d/1xXgBkq0baUrOxtOmKNWPqWKP2uqaybLeRid_APirBqs/edit?usp=sharing
After my research, I organized all the information and chose the categories that felt the most relevant to my topic.
 |
| Fig. 1.1: Content structure. |
 |
| Fig. 1.2: Content structure and wireframe for the homepage. |
 |
| Fig. 1.3: About. |
 |
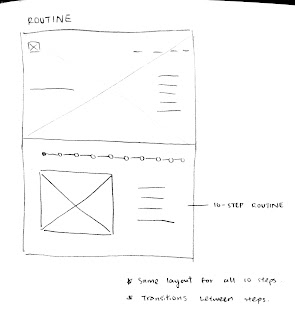
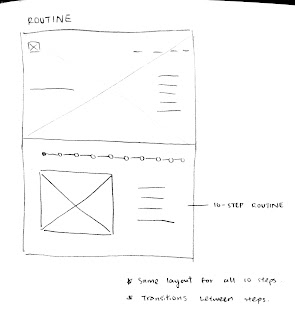
| Fig. 1.4: Routine. |
 |
| Fig. 1.5: Ingredients. |
 |
| Fig. 1.6: Products. |
As usual, I created a mockup first in Illustrator to finalize the design and plan out some appropriate animations. I tried out different styles before finally settling on this one.
 |
| Fig. 1.7: Illustrator mockup. |




















Comments
Post a Comment