Entertainment Design - Week 9
5/3/19 & 7/3/19 (Week 9)
Seoh Yi Zhen (0328497)
Entertainment Design
Assignment 2 Progression & Submission
Before getting started on the microsite, I first had to create the necessary visuals in Adobe Photoshop. Most of the visuals that we used were adapted from Chloe's album launch poster. After that was done, I then moved to Adobe Illustrator to design the actual microsite mockup.
When I showed Mr Mike our progress for the microsite, he said that the design looked convincing. However, my group members pointed out certain things that needed to be changed. For example, the image used for "Experience" should feature a girl as Wildflower is actually a girl band. We also had to include the announcement for the lucky draw competition in the microsite. Based on all this feedback, I made the necessary changes to the design.
Besides the posters, I also designed the announcement for the social media competition and the banner for our transit ad.
After these ads were completed, I mocked them up in Photoshop so that it's easier to visualize how they'd look in real-life settings as well as on social media platforms.
For our on-ground activation, my group decided to do a press conference held at a shopping mall. We came up with some sketches based on the activities we planned to have at the event.
Based on the sketches, we created our on-ground activation event space in SketchUp and then mocked it up in Photoshop. Details like the stage backdrop and event banners were added on later. As seen in the finished mockup, the event space was kept quite simple because we wanted the fans to be able to view the stage from any part of the mall without much obstruction. Barriers were also added for security purposes, in order to protect the artist from a tidal wave of fans.
Stage 1: Teaser
Stage 2: First Set of Ads
Stage 3: Competition Announcement
Stage 4: Second Set of Ads
Stage 6: Countdown
Stage 7: Press Conference
Merchandise
Design Proposal
Seoh Yi Zhen (0328497)
Entertainment Design
Assignment 2 Progression & Submission
ASSIGNMENT 2A
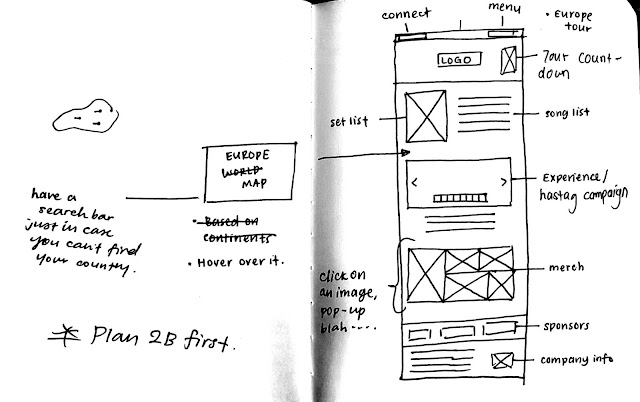
After confirming our timeline and making some changes to our wireframe last week, we finally began working on Project 2A and 2B. For my group, I offered to design the microsite as most of my group members were still trying to finish up the first project.
 |
| Fig. 1.1: Finalized wireframe. |
Before getting started on the microsite, I first had to create the necessary visuals in Adobe Photoshop. Most of the visuals that we used were adapted from Chloe's album launch poster. After that was done, I then moved to Adobe Illustrator to design the actual microsite mockup.
 |
| Fig. 1.2: Creating the header image in Photoshop. |
 |
| Fig. 1.3: Designing the microsite in Illustrator. |
When I showed Mr Mike our progress for the microsite, he said that the design looked convincing. However, my group members pointed out certain things that needed to be changed. For example, the image used for "Experience" should feature a girl as Wildflower is actually a girl band. We also had to include the announcement for the lucky draw competition in the microsite. Based on all this feedback, I made the necessary changes to the design.
 |
| Fig. 1.5: Finalized microsite. |
ASSIGNMENT 2B
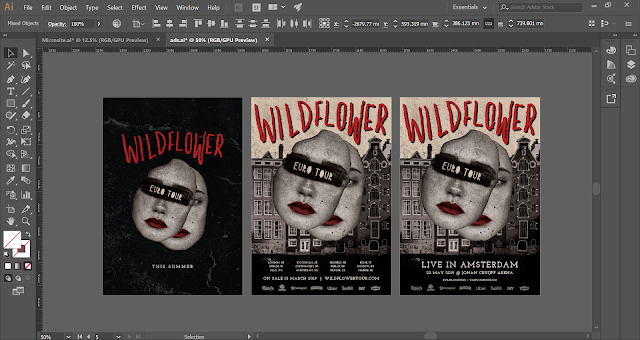
For this project, I was in charge of creating the posters for our first and second set of ads, as well as the teaser. To keep the designs consistent, we decided to use the Wildflower logo and the two faces as our main visuals.
 |
| Fig. 2.1: Progress in Illustrator. |
When I was designing the ads, I decided to make the second set of ads more location-specific, so that audiences will be able to know that the artist is performing in that particular town itself. It also builds up more hype and makes the event more "real" to the fans in that town.
 |
| Fig. 2.2: Finalized posters (from left: teaser, first ad, second ad). |
Besides the posters, I also designed the announcement for the social media competition and the banner for our transit ad.
 |
| Fig. 2.3: Competition announcement. |
 |
| Fig. 2.4: Transit ad banner. |
After these ads were completed, I mocked them up in Photoshop so that it's easier to visualize how they'd look in real-life settings as well as on social media platforms.
 |
| Fig. 2.5: Progress in Photoshop. |
For our on-ground activation, my group decided to do a press conference held at a shopping mall. We came up with some sketches based on the activities we planned to have at the event.
 |
| Fig. 2.6: Reference. |
 |
| Fig. 2.7: Top view. |
 |
| Fig. 2.8: Back view. |
 |
| Fig. 2.9: Front view. |
 |
| Fig. 2.10: Stage design. |
 |
| Fig. 2.11: Merch booth design. |
Based on the sketches, we created our on-ground activation event space in SketchUp and then mocked it up in Photoshop. Details like the stage backdrop and event banners were added on later. As seen in the finished mockup, the event space was kept quite simple because we wanted the fans to be able to view the stage from any part of the mall without much obstruction. Barriers were also added for security purposes, in order to protect the artist from a tidal wave of fans.
 |
| Fig. 2.12: Model built in SketchUp. |
 |
| Fig. 2.13: Press conference mockup. |
FINAL SUBMISSION
Microsite
Official Social Media Pages
 |
| Fig. 3.3: Official Facebook page. |
 |
| Fig. 3.4: Official Instagram page. |
 |
| Fig. 3.5: Official Twitter page. |
 |
| Fig. 3.6: Official Youtube channel. |
Stage 1: Teaser
 |
| Fig. 3.7: Teaser poster. |
 |
| Fig. 3.8: Mockups of social media teaser. |
Stage 2: First Set of Ads
 |
| Fig. 3.9: First ad poster. |
 |
| Fig. 3.10: Mockups of social media ad. |
 |
| Fig. 3.11: Billboard ad mockup (1). |
 |
| Fig. 3.12: Billboard ad mockup (2). |
Stage 3: Competition Announcement
 |
| Fig. 3.14: Mockups of social media announcement. |
Stage 4: Second Set of Ads
 |
| Fig. 3.15: Second ad poster. |
 |
| Fig. 3.16: Guerrilla ad mockup (1). |
 |
| Fig. 3.17: Guerrilla ad mockup (2) |
 |
| Fig. 3.18: Sound truck mockup. |
Stage 6: Countdown
 |
| Fig. 3.19: Social media countdown. |
Stage 7: Press Conference
 |
| Fig. 3.20: Press conference mockup. |
Merchandise
 |
| Fig. 3.21: Hoodie. |
 |
| Fig. 3.22: T-shirt. |
 |
| Fig. 3.23: Flag. |
 |
| Fig. 3.24: Button badge (1). |
 |
| Fig. 3.25: Button badge (2). |
 |
| Fig. 3.26: Cap (1). |
 |
| Fig. 3.27: Cap (2). |
 |
| Fig. 3.28: Tote bag (1). |
 |
| Fig. 3.29: Tote bag (2). |
 |
| Fig. 3.30: Physical album. |
Design Proposal
REFLECTION
Experience
Throughout this entire semester, I felt like I was pushed to do certain things that I wouldn't usually do. For example, digital painting for my first project, and planning an entire brand activation campaign from scratch. As I never really paid much attention to the entertainment industry, I had to do more research and self-learning in order to keep up with the rest of my classmates. Overall, although it was quite challenging, I was able to learn a lot from this module.
Observation
As the deadline drew closer and closer, I noticed that was working faster than I ever did before. I guess this is what happens when you push things off to the very last minute. Besides that, I also observed that having a concrete plan made the entire work process a lot smoother, because we already knew exactly what we needed to do.
Findings
As I was working with my group, I found that everyone had a different working pace from each other: some were faster than others, and some were slower. Because of that, I learnt that it's important to respect everyone's work process, and try to help each other out whenever someone has difficulties doing something. I think I mentioned this before, but good communication is also extremely important when working as a group in order to accomplish tasks more efficiently.






No-FSA Betting for Merit Casino | CACasino
ReplyDeleteThe Merit Casino is a non-progressive online casino with a range of payment 1xbet korean methods that include PayPal, Skrill, Neteller, deccasino InstaPlay, and more. 제왕 카지노